CSS粘滞定位:页面滑动到某位置时使其固定不动,随父元素结束解除固定
PHP获取当前url链接的一些函数
简单的JS实现选项卡Tab非同级切换
网上大部分选项卡代码是在同个父级下实现的,这样对前端比较难设计显示出来的样式,所以我就简单记录一下我设计的两个父级或者同级都能使用的选项卡代码。 思路 将所有选项按钮定义点击事件,然...
JS使用navigator.platform硬核判断移动端和PC端,调试器也判断
我之前发的一些JS或PHP判断用户浏览器或操作系统都是用navigator.userAgent标识头来判断,但如果PC端浏览器打开控制台开发者模式时可以通过模拟设备来改变成安卓手机或苹果手机端,这样userAgen...
JS判断浏览器宽度
父级和子级iframe的一些交互
一。子级iframe执行父级页面的一些操作 可以使用window.parent直接执行或调用父级的元素和函数 直接看这篇吧 二、父级执行子级iframe页面的一些操作 <iframe id='XulgriFrame' src='h...
响应式居中-在整个屏幕最中间的位置
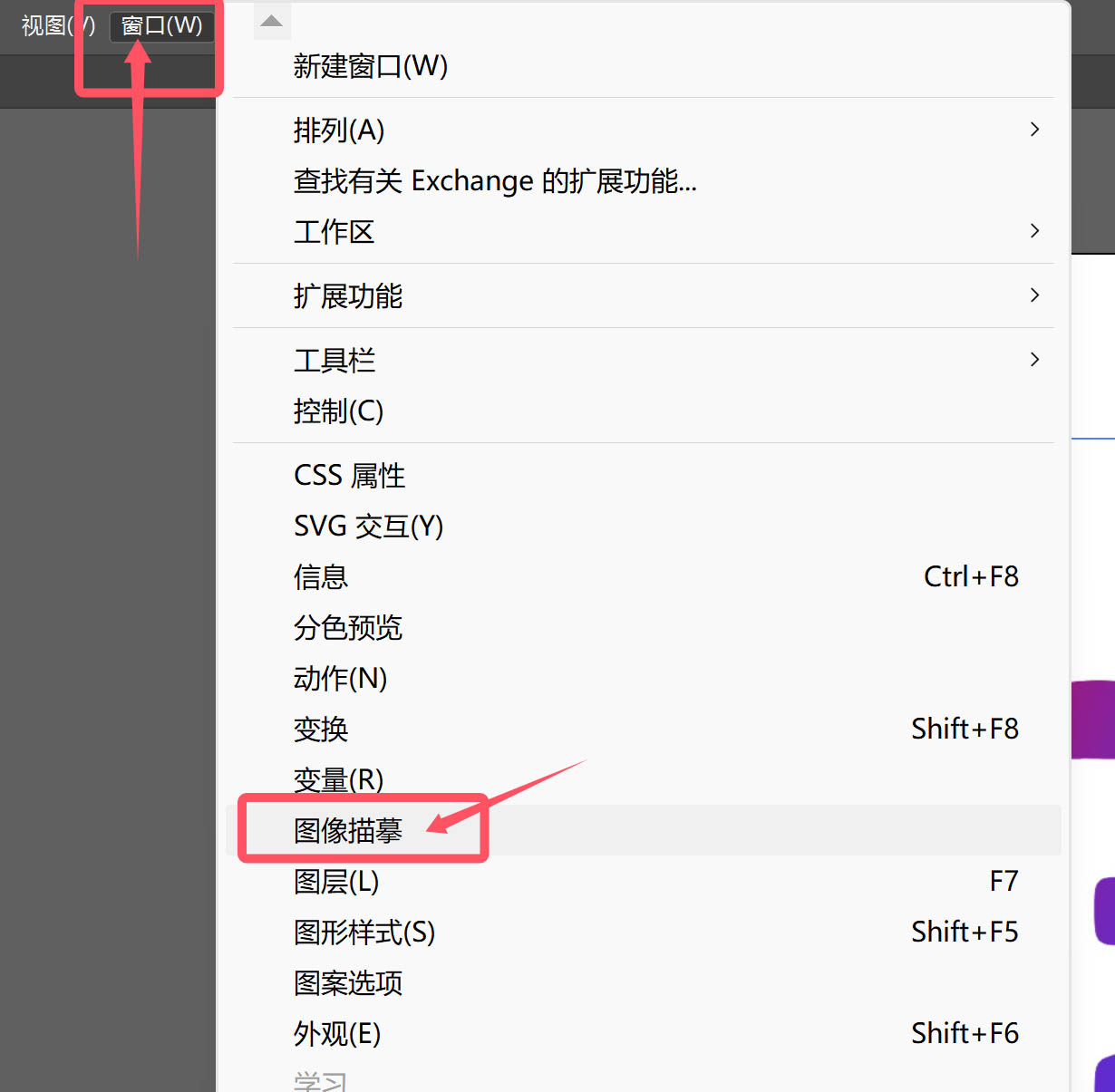
将png或jpg图片制作成svg图标文件
CSS的Flex布局并排间距换行间距和每几个元素换行间隔
简单的CSS+JS实现鼠标指针附带图标
html部分直接在body开头加上img图标地址即可 <img src='图标地址' class='xg-mouse'> 图标建议使用透明背景的png或svg CSS部分直接定义图标大小和绝对定位即可 .xg-mouse {width:40px;hei...